Illustrator
イラストレーターには画像を扱う際に“リンク”という機能があります。このリンクのことを理解していないと入稿データなどを扱う際にトラブルになりがちです。
難しくはないので、しっかり理解して、リンク機能の持つ便利さをフル活用してもらいたいと思います。
IllustratorやPhotoshopをまだ持っていない方はAdobeソフトが使い放題になるAdobe CCがおすすめです!こちらのAdobe CCを安く購入する方法を参考にしてください。
目次イラレのリンク機能の仕組みとはリンクとはイラストレーター上で画像を配置する場合、元の画像ファイルと配置画像を結びつける機能のことです。
これを理解しないで入稿データを制作してしまって1番多いトラブルが、「リンク画像がありません」といういわゆる“リンク切れ”です。
リンク機能を使用して画像を配置する場合、必ず大元の画像ファイルがないとイラストレーター上には配置したはずの画像が“リンク切れ”で消えてしまいます。
これを防ぐ為に、“画像の埋め込み”という方法もあります。
画像を埋め込んでしまえば、大元の画像データは不要になるという利点があります。しかし、埋め込みにはそれなりの不便な点もあります。埋め込みについては後ほど詳しく解説します。
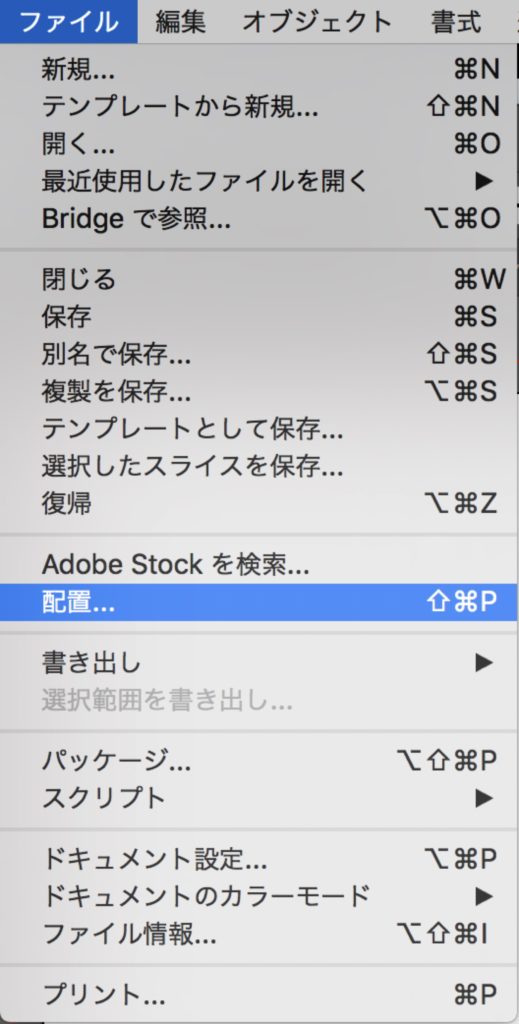
イラレでリンク機能を使用した画像配置についてでは、まずリンク機能を使用して画像をイラストレーター上に配置したいと思います。
Illustrator

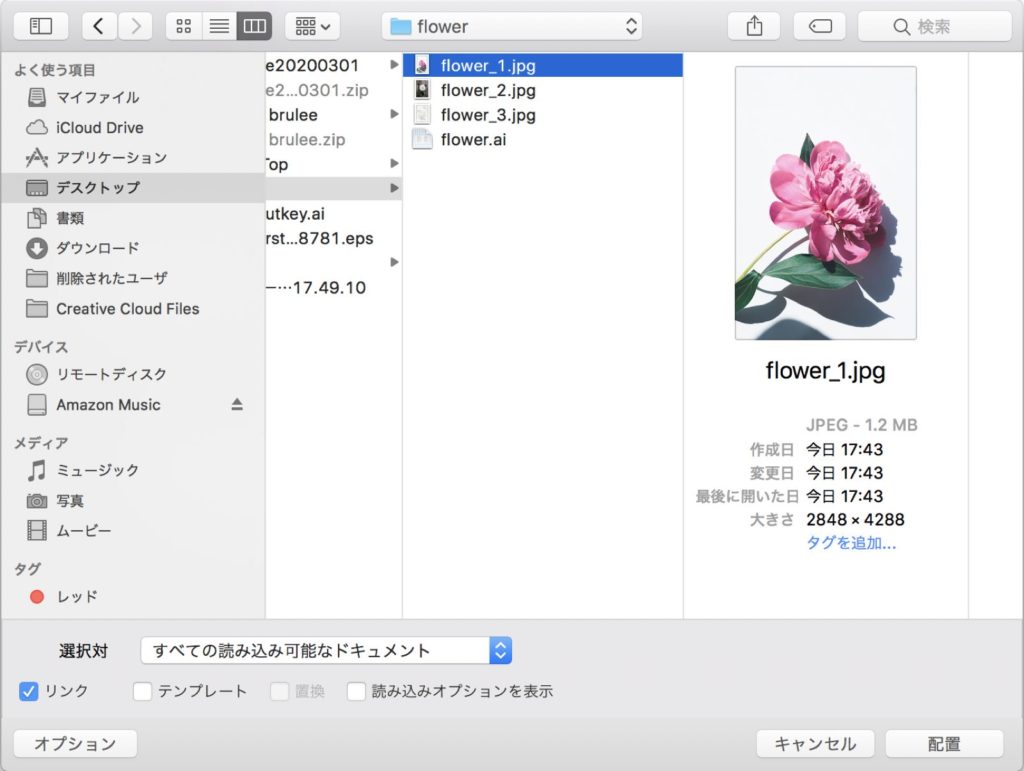
するとパネルが出現し、配置したい画像を選べるようになります。

この時、配置したい画像を選択すると、下部にある「リンク」にチェックが入っていることを確認してください。ここにチェックが入っていれば、これから配置する画像は「リンク画像」扱いになります。
 イラストレーター上に配置されるとこのように画像に青線でクロスが入ります。この状態がリンク状態の画像データになります。
イラストレーター上に配置されるとこのように画像に青線でクロスが入ります。この状態がリンク状態の画像データになります。この方法の他にも、画像をドラッグしながらイラストレーター上にドロップするとリンク画像扱いで画像を配置することができます。
リンク切れと画像の再配置Pointリンク機能を理解する上で重要なのは画像を配置した時の、「画像の置き場所」です。
画像を配置した時にリンク画像には、大元の画像の場所が記録されています。
デスクトップにある“flower”という名前の画像を配置すれば、その画像のリンク先はデスクトップにある“flower”という名前の画像ということになります。
つまり、そのデスクトップにある“flower”という名前の画像を別の場所に移動or削除した場合は、リンク先の画像がなくなったとイラストレーターは判断してします。
リンクとは、元の画像ファイルとイラストレーター上の配置画像を結びつける機能のこととお伝えしましたが、その結びつきが強制的に切られてしまう状態になります。リンク切れを防ぐ方法として、リンク画像を自動的に集めてくれる機能もイラストレーターには搭載されています。リンク画像の収集方法はこちらの記事で紹介しているので、参考にしてみてください。
あわせて読みたい イラレでリンク切れを防ぐ!リンク収集を自動でやる方法を解説この記事ではIllustratorでのリンク画像収集機能について解説します。 Illustratorでデザインをするときに画像を使ってデザインすることは多いと思います。その際、デー…
イラレでリンク切れを防ぐ!リンク収集を自動でやる方法を解説この記事ではIllustratorでのリンク画像収集機能について解説します。 Illustratorでデザインをするときに画像を使ってデザインすることは多いと思います。その際、デー… Renton
Rentonここで、そのリンク切れ状態をあえて、作ってみます。
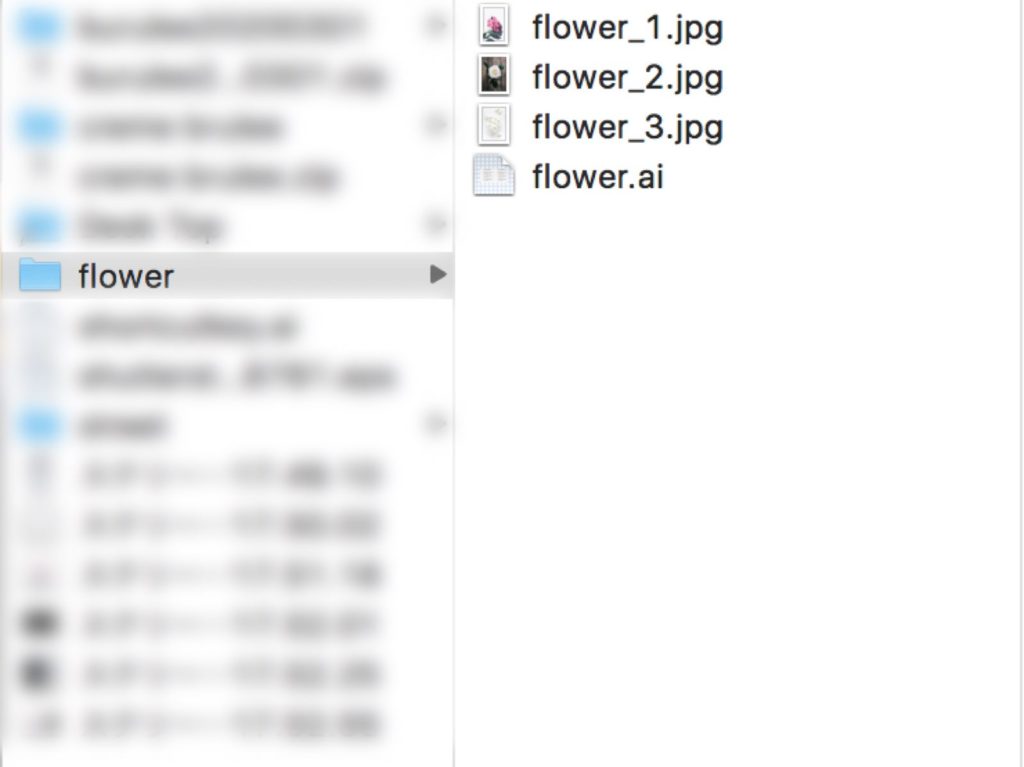
まずはflowerというフォルダを制作し、その中にflowerというaiデータ(イラストレーターデータ)と画像を同じ階層にいれておきます。この状態でflowerというaiデータにflower_1.jpgという画像をリンク配置させます。

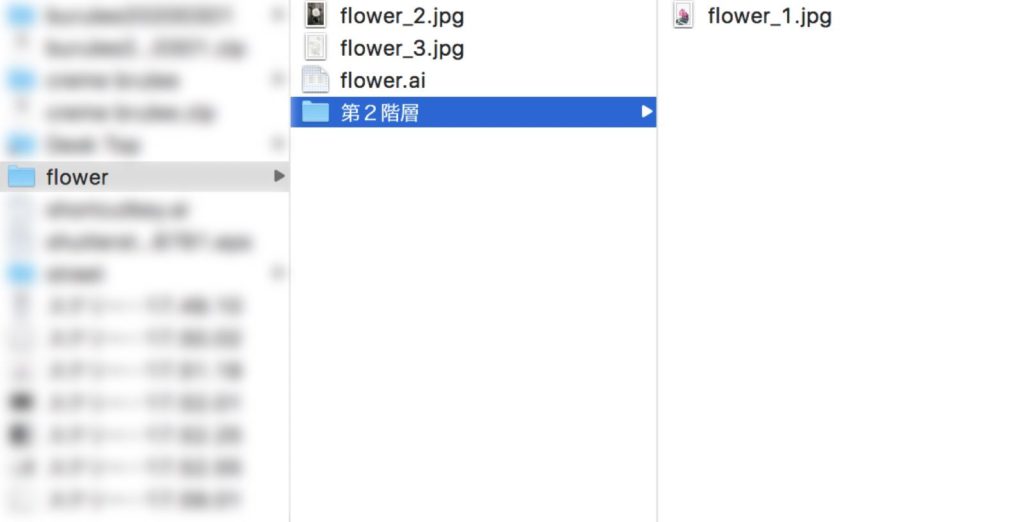
この状態であえて、フォルダ内に第2階層という新しいフォルダを制作して、その中にflower_1.jpgを移動します。

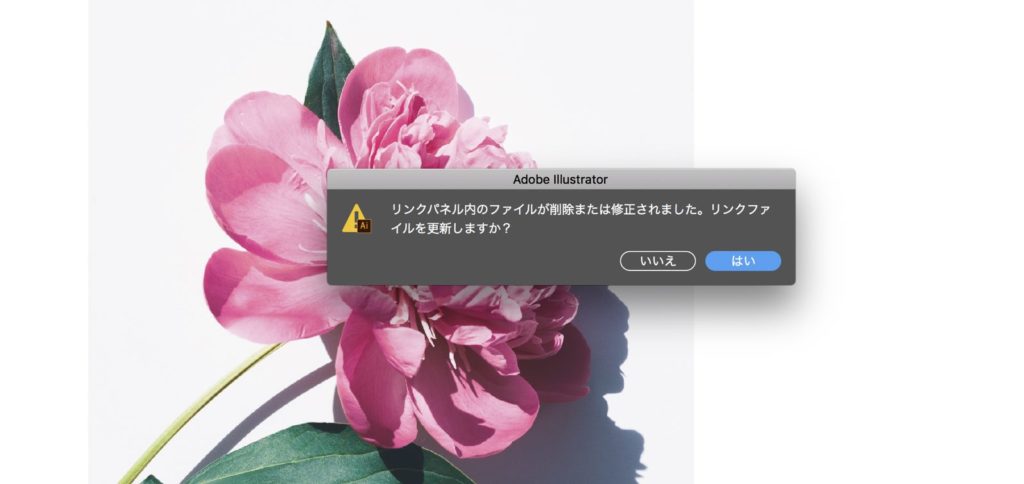
すると、イラストレータ上でこのようなメッセージが表示されます。

これはどういう状態になっているかというと、
flowerというフォルダの第1階層にあったflower_1.jpgという画像ファイルがリンクされているflowerというフォルダの第2階層に移動させたflowerというフォルダの第1階層にあったflower_1.jpgという画像ファイルは無くなったリンク切れこのような流れでイラストレーターはリンク画像が削除されたとメッセージを送ってきました。
リンク画像は「場所」「名称」が変わると別ファイルとみなされます。この状態でリンク切れを起こしている画像を元の場所に戻せば、問題はありません。
更新をしないを選択すると見た目上は、正常に画像が配置されているように映りますが、そのaiデータを閉じて、次に開こうとすると、大元の画像がその場所になければ、aiデータ上には表示せませんので注意してください。
ここでは、画像を更新します。メッセージに対して“はい”を選びます。

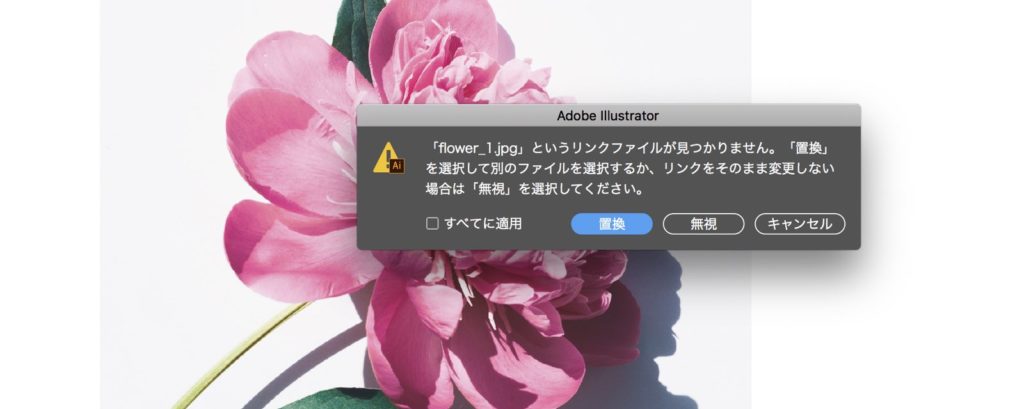
次にメッセージで見つからないリンク画像の代わりに違う画像を選択するかを聞かれるので、ここでは“置換”を選びます。

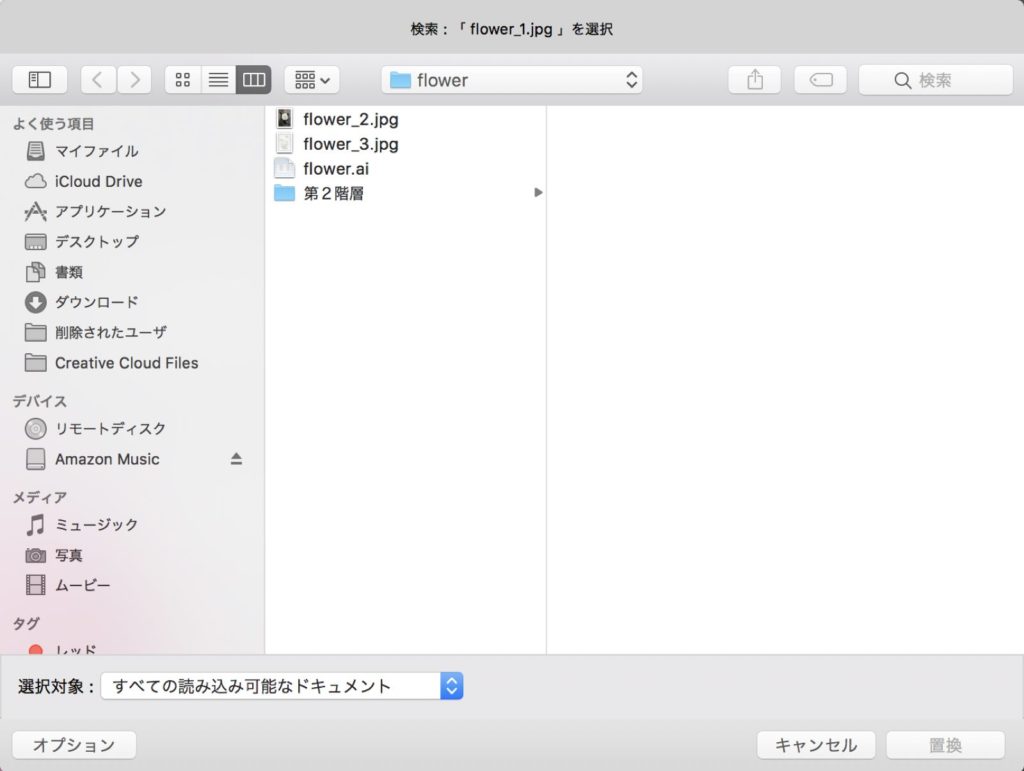
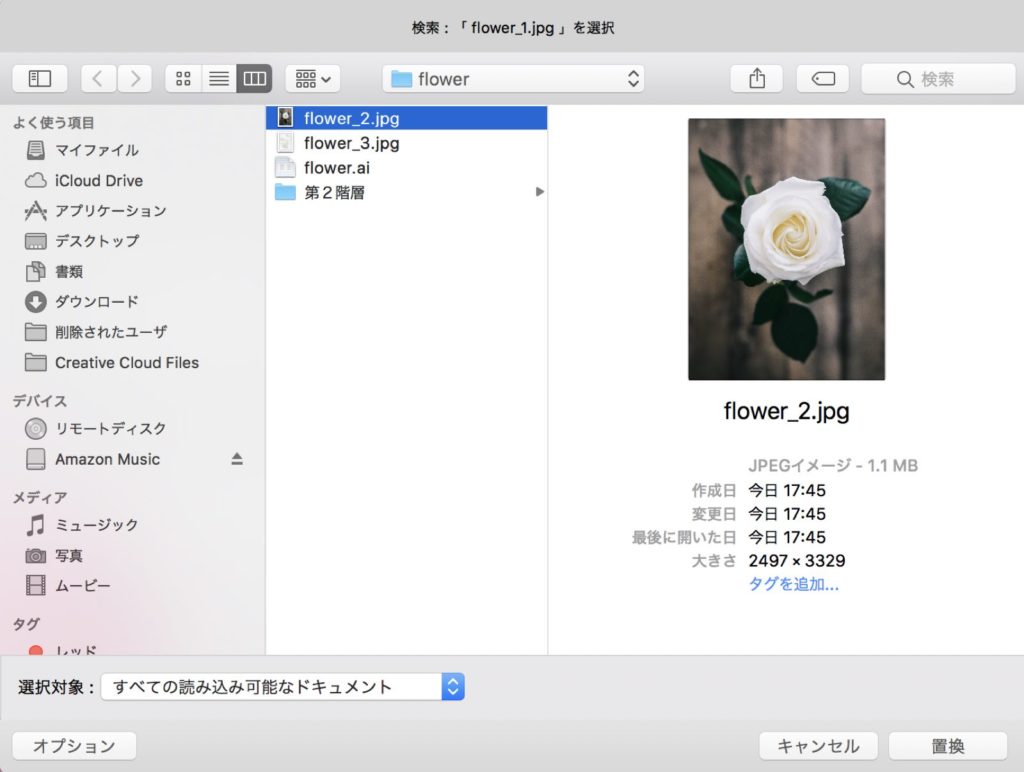
すると画像が選べるようになりますので、今回flower_1.jpgの代わりにflower_2.jpgを選びます。

すると画像がflower_2.jpgにて置換されます。

この置換はイラストレーター上の「リンクの再配置」でも同じことが出来ますので、試してみてください。
 リンク機能の利点
リンク機能の利点そもそもリンク切れというデメリットがあるのにリンクという機能があるかということを説明すると、大きく分けて3つあります。
大元の画像に加えた修正や変更が反映させられるイラストレーター上の画像と、大元の画像がリンクしているので、ボタン1つで修正を反映させられます。
特にこの機能が活躍する場面は、1つのリンク画像を複数のaiデータでリンク配置している場合です。リンクさせておけば、大元の画像の1回の修正が全てのaiデータに反映されるので、ミスが無くなります。
 Renton
Rentonこのデータだけ最新の画像に差し変わっていなかった!というミスもリンク機能を使っていれば起こることがありません。
aiデータサイズ(イラストレーターデータサイズ)が軽いリンク機能で画像を配置してあるaiデータは比較的軽いです。
逆に埋め込み画像を使用したaiデータはどんどん重くなっていきます。埋め込む画像サイズの大きさと量に比例してどんどんと重くなっていきます。何枚も印刷に耐え得るファイルサイズの画像を埋め込むと、aiデータはどんどんと重くなり、作業効率に大幅に下げる可能性がありますので、僕はなるべく画像は埋め込まず、リンク機能を保った状態でデータを作っています。
 Renton
Rentonリンク機能はaiデータに“仮置きする状態”なので、どんなに画像を増えそうともデータサイズはそこまで増えることはありません。
“仮置き状態”だからこそあとで画像を差し替えたり、修正をリンクさせることも出来る訳です。
aiデータ上での加工状態を保ったまま画像の差し替えが可能イラストレーター上で画像を回転や拡大縮小させたり、クリッピングマスクして綺麗にレイアウトしたような状態をキープしながら、画像だけをリンクの再配置により差し替えが出来ます。
それまでイラストレーター上でやってきたことを画像を差し替えたいからまた一からやり直す必要がないということです。これが埋め込んだ画像だと、画像をリンク機能で再配置出来ませんので、変更する場合は一からの作業になってしまいます。
このように各画像にクリッピングマスクをかけ、それぞれ回転や拡大縮小など、各画像ごとに違う変更をしています。わかりやすいようにここでは同じ画像にしています。

この状態で全ての画像を違う画像に差し替えます。全ての画像を選んで「リンクの再配置」をすると

このように画像の中身は全て差し変わったので、クリッピングマスクや、それぞれ回転や拡大縮小などの変更点はそのままの状態で反映されています。
 Renton
Rentonとても便利な機能だと僕は思います!
リンク画像を埋め込み状態にするリンク画像を埋め込み画像にする方法をご紹介します。
まずリンク状態にある画像を用意します。

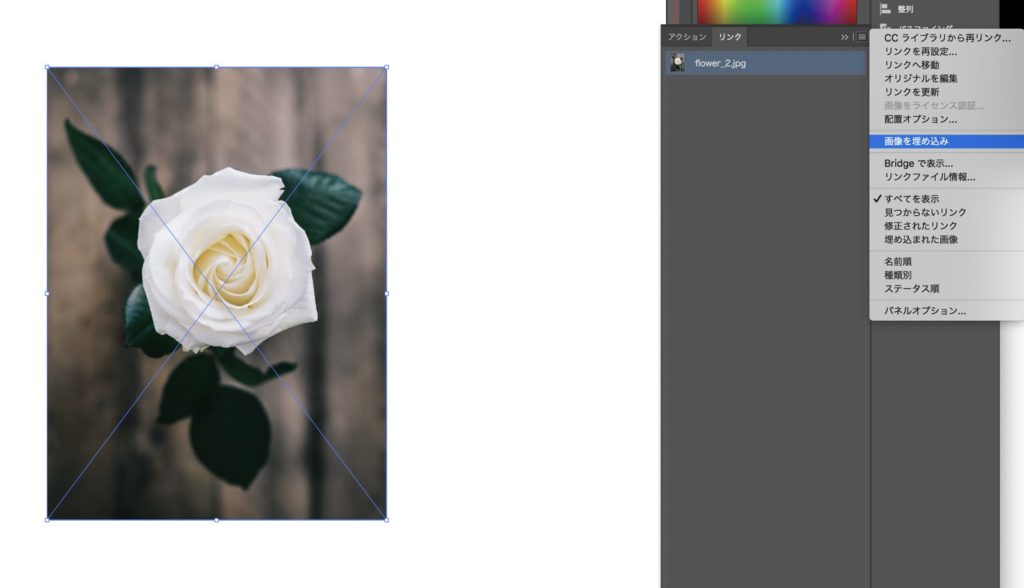
この状態でリンクパネルのオプションから「画像を埋め込み」を選びます。

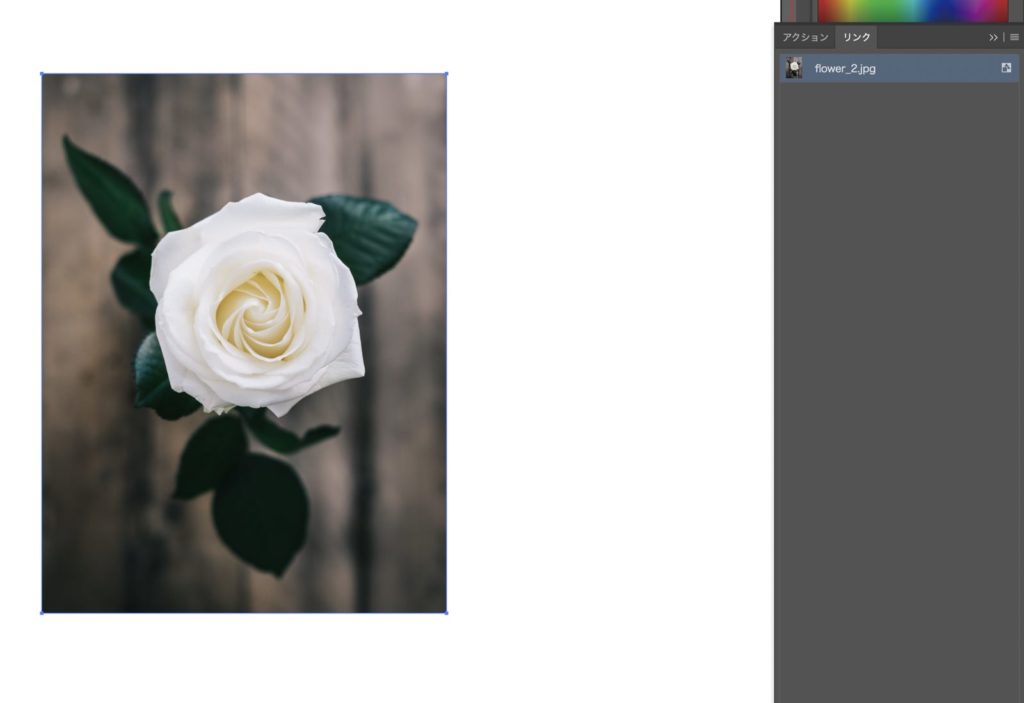
すると、リンク画像では画像に青線でクロスが入っていましたが、それが消えてこのような状態になります。さらに、リンクパネルの画像の横に写真のアイコンが表示されました。この状態が埋め込み画像の状態です。
画像の埋め込みについてはこれまで、デメリットばかりをお伝えしてきたので、わかるかと思いますが、基本的には入稿する前にやる作業です。
作業中やこれからまだ変更があり得る場合は基本的にリンク状態がおすすめ僕も新人の頃に「画像は埋め込むな!」と教えられました。なので、画像を埋め込む場合は、よく確認とデメリットも頭に入れながら、慎重にするようにしてください。
イラレで画像の埋め込み方法やリンク切れの仕組みのまとめリンクと埋め込みは理解して使用しているととても便利ですし、理解していないと入稿時にトラブルになりやすく、最悪納期が遅れることにもなりかねません。
僕も昔、リンクを理解していなくて、リンク状態なのに、aiデータだけをUSBに入れ印刷サービスに持って行って、画像が1つも無い!という事態に陥ったことがありました。。
お金も発生していたので、だいぶ焦りました。
皆さんはちゃんと理解してそのようなことにならないようにしてください!
あわせて読みたい Illustratorが学べる本のおすすめを現役デザイナーが厳選Illustratorはベクターデータをメインに扱う図形描画・編集ソフトでデザインには今や欠かせないグラフィックソフトです。 Illustratorはプロも扱うデザインのソフトなの…IllustratorやPhotoshopを今より格安で利用できるお得情報
Illustratorが学べる本のおすすめを現役デザイナーが厳選Illustratorはベクターデータをメインに扱う図形描画・編集ソフトでデザインには今や欠かせないグラフィックソフトです。 Illustratorはプロも扱うデザインのソフトなの…IllustratorやPhotoshopを今より格安で利用できるお得情報
Adobe IllustratorやPhotoshopって値段が高いですよね?
Adobe Creative Cloudは通常価格で72,336円(年間)もしますが、Adobe公認スクールである「デジハリ」が提供する「Adobeマスター講座(Adobe CC付き)」なら3万円以上もお得にIllustratorやPhotoshopが使い放題になります。
どれくらい安くなるのかAdobe CC 通常購入 → 72,336円(年間)Adobeマスター講座 → 39,990円(年間)なんとAdobeマスター講座だと30,000円以上も安くAdobe CCが使い放題なだけでなくデジハリのオンライン講座(動画閲覧)も受ける事ができる超お得プランです。
この39,990円は通常購入版と使えるソフトや内容は一切変わらないAdobe CC1年分とオンライン講座の受講料、消費税までも含んでの値段です。
 Renton
Renton僕もAdobeマスター講座を毎年利用していますし、もし通常版を利用している方は、確実にこちらの方がお得です!
Adobeマスター講座の詳細や特長、購入方法などを詳しくまとめた記事がありますので参考にしてください。
あわせて読みたい デジハリのAdobeマスター講座を購入方法まで徹底解説【学生以外もOK】Adobe Creative Cloudはデザインに関わらずクリエイターにとって欠かせないツールになっています。 Adobe CCは月額制(年間プランもあり)で毎月コストがかかりますが、コ…Adobeマスター講座はこちらPhotoshopだけを最安で利用し続けたい方は「フォトプラン」
デジハリのAdobeマスター講座を購入方法まで徹底解説【学生以外もOK】Adobe Creative Cloudはデザインに関わらずクリエイターにとって欠かせないツールになっています。 Adobe CCは月額制(年間プランもあり)で毎月コストがかかりますが、コ…Adobeマスター講座はこちらPhotoshopだけを最安で利用し続けたい方は「フォトプラン」Illustratorなど他のAdobeソフトはいらないからPhotoshopだけをお得に利用したいという方は今なら最新のAdobe Photoshopが月額1,078円(税込)で使い放題のお得プランがあるのでおすすめです。

通常Photoshop単体なら月額2,728円(税込)かかってしまいますが、この「フォトプラン」はPhotoshopが使い放題なだけでなく、写真編集ソフトのLightroomまでセット(しかも初回は7日間の無料体験付き)になるという太っ腹プランです。
 Renton
Rentonまさに画像編集に特化したプランです
単体Photoshop購入時よりLightroomまで付いて何故か半額以下で試せる「フォトプラン」はPhotoshopしか使わない方にとっては最高のプランなので是非お試しください。
あわせて読みたい Photoshop単体プランとフォトプランの違いは?どっちを買えば良いのか徹底比較Photoshopといえば、世界を代表する画像編集ソフトとしても知られています。ちょっとした写真を加工して合成するのはもちろん、高性能なグラフィックを作るときにも使い…Photoshopをお得に試すならこちら
Photoshop単体プランとフォトプランの違いは?どっちを買えば良いのか徹底比較Photoshopといえば、世界を代表する画像編集ソフトとしても知られています。ちょっとした写真を加工して合成するのはもちろん、高性能なグラフィックを作るときにも使い…Photoshopをお得に試すならこちら